On a yearly basis, Apple allows the developer to reset their list of provisioned test devices so they can delete, rename, or add devices. There are times where Apple requires the developer to reset this list. Fortunately, resetting the list allows them to quickly keep or delete any of the existing devices. If the developer wants to rename a device, the existing device will need to be deleted and then re-added with the new name.
However, let's say you want to get a complete list of all of your devices and their associated Unique Device Identifier (UDID). The following bit of JavaScript code shows how a person can generate such a list, which can be saved to a text file or used to easily upload multiple devices to the Apple Developer Portal. By using a bit of JavaScript, you can generate a list with all of your registered devices and their UDIDs.
Log in to your Apple developer account and then go to the Certificates, Identifiers & Profiles section. Click on the All link in the Devices section which will list all of your provisioned test devices. You will then run the following code snippet in the JavaScript console of your web browser.
5 December 2019 Update: Apple's website has changed again, so here is the updated code needed to create a list of Device IDs and Names.
var data = document.querySelectorAll(".infinite-scroll-component .row");
var deviceListString = "Device ID\tDevice Name\tDevice Platform\n"
for (var i = 1; i < data.length; i++) {
deviceListString += (data[i].childNodes[1].innerText + "\t" + data[i].childNodes[0].innerText + "\t" + (data[i].childNodes[2].innerText == "iPhone" || data[i].childNodes[2].innerText == "iPad" ? "ios" : "mac") + "\n");
}
console.log(deviceListString);
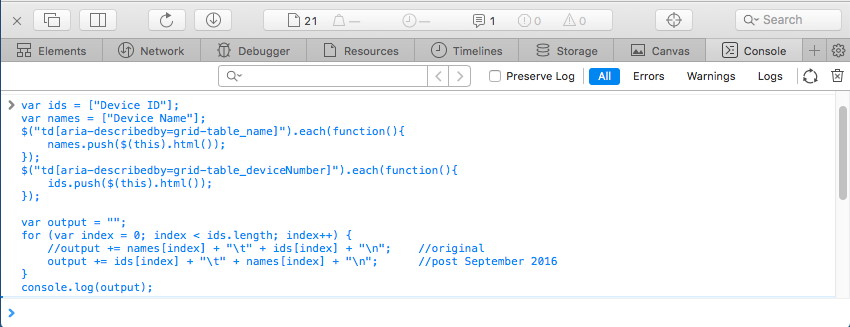
In Safari, open up the JavaScript Console from the Develop > Show JavaScript Console menu. If the Develop menu is not available, go to the Advanced tab in Preferences and select the Show Develop menu in menu bar checkbox.

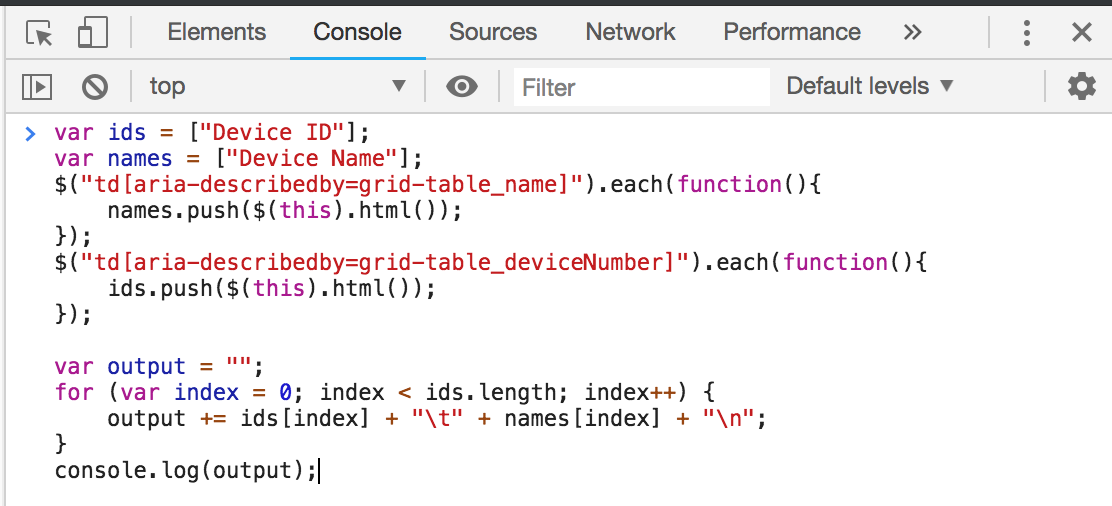
In Google Chrome, open up the JavaScript Console from the View > Developer > JavaScript Console menu.

The script will then produce a formatted list of your device IDs and device names. This script works as of this writing in November 2018, but it could easily break if Apple alters the web page.
If you need to upload a bunch of devices, you can take the list generated from the script and save to a file in the following format:
Device ID Device Name
A123456789012345678901234567890123456789 NAME1
B123456789012345678901234567890123456789 NAME2
If you want to rename, remove or add a device, this is the place to do so. Once complete, this file can then be imported when adding a new device on the Apple Developer Portal.
